Кастомизация виджета личного кабинета
Для того, чтобы виджет личного кабинета встроился в ваш сайт максимально органично, существует ряд специальных настроек.
Основные настройки оформления
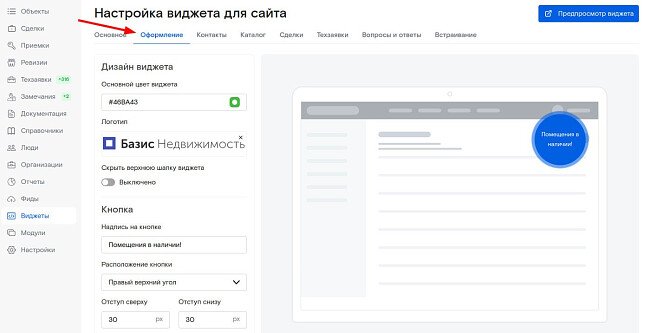
В настройках виджета - вкладка Оформление
Позволяет настроить:
- Стиль стандартной плавающей кнопки: Цвет, Размер шрифта, Текст на кнопке, Расположение кнопки на экране
- Основной цвет виджета - основной (базовый цвет) определяет все цветовые акценты внутри виджета: Цвет кнопок действий, Цвет ссылок, Цвет некоторых иконок и заливок. Вы можете поставить здесь ваш фирменный цвет, который используете на своем сайте или в полиграфической продукции.
- Ваш логотип - логотип отображается в шапке личного кабинета, это может быть как ваш логотип, так и логотип конкретного ЖК, под который вы настраиваете личный кабинет (вы можете создать отдельный виджет на каждый ваш ЖК и настроить им индивидуальное оформление)
Скрытие элементов интерфейса
В зависимости от сценариев встраивания виджета, а также используемого вами функционала, вы можете скрывать в виджете определенные части интерфейса или даже целые разделы!
Скрытие разделов из верхнего меню
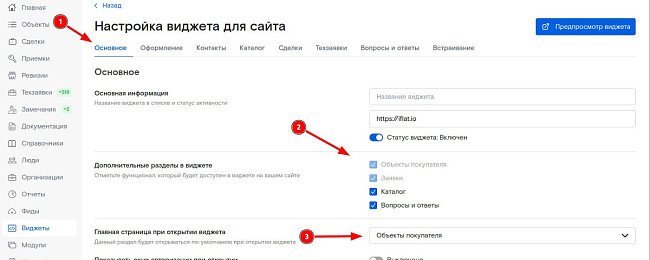
В настройках виджета - вкладка Основное - вы можете отключить некоторые разделы верхнего меню, и задать тот раздел виджета, который будет открываться как главная страница
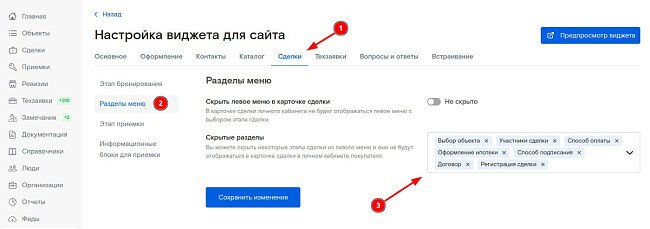
Скрытие лишних пунктов в карточке сделки
Если вам необходим личный кабинет, например, только для проведения записи на приемку, вы можете скрыть из карточки сделки все пункты, кроме "Передача ключей", технически это ни на что не повлияет, но визуально в карточке сделки останется только один раздел и собственник не сможет посмотреть прочую информацию по сделке из других этапов.
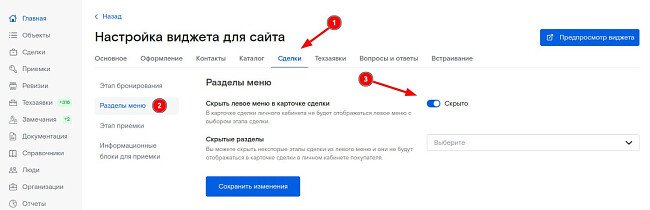
Скрытие меню этапов сделки полностью
Данная опция полезна, если вы встраиваете виджет частично, внутрь своего собственного кабинета покупателя, вам может понадобиться вынести меню на свою страницу, и сделать так, что внутри виджета будет открываться сразу нужная страница через команды действий, в таком случае стандартное меню этапов вам будет мешать и его можно скрыть:
Переопределение встроенных CSS-стилей
Если базовых настроек окажется недостаточно, вы можете вписать свои CSS-стили, которые будут загружены внутри виджета и переопределят внешний вид элементов интерфейса.
Важно! Мы рекомендуем использовать эту возможность только при крайней необходимости, поскольку, с одной стороны, неаккуратное переопределение может нарушить внешний вид интерфейсов, а с другой стороны, с течением времени и развитием виджета "Базис Недвижимость" некоторые css-классы могут изменять вложенность или обрастать дополнительными стилями, которые могут плохо сочетаться с вашими, и нужно будет периодически проверять, что кабинет выглядит так, как должен.
Какими стилями для переопределения мы рекомендуем ограничиться:
- font-size
- border-radius
- padding
Убедительно НЕ рекомендуем менять любые стили, связанные с размерами и позиционированием блоков, т.к. это может привести к проблемам адаптации интерфейса под разные размеры экранов, в т.ч. на мобильных устройствах:
- width
- height
- margin
- display
- flex
- position
Вставить свой код можно во вкладке Оформление - кнопка "Добавить свои CSS-стили"