Связь виджета с внешними скриптами
Это может быть полезно, если перед вами стоит задача связать скрипт на своем сайте с действиями пользователя внутри виджета личного кабинета Базис Недвижимость.
Ниже представлено описание событий, которые может выбрасывать виджет, и действий по запросу.
Прослушивание событий
Для того, чтобы прослушать события, приходящие из виджета, необходимо:
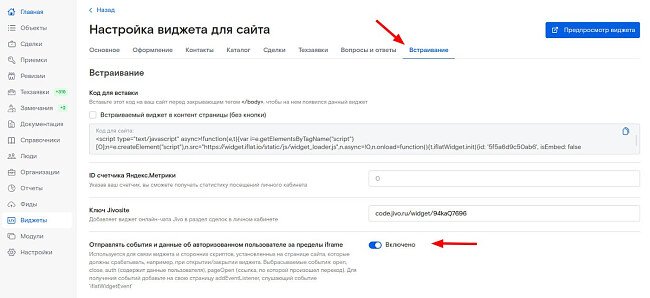
1. В Настройках виджета, раздел Прочее, поставить галочку “Отправлять события и данные об авторизованном пользователе за пределы iframe”
2. В коде своей страницы (например, рядом с кодом виджета) добавить listener (слушатель событий):
window.addEventListener(‘iflatWidgetEvent’, (event) => console.log(event))
Данный код выведет событие в консоль. Вместо console.log(event) из примера выше напишите вызов вашей функции, которая будет обрабатывать событие.
Структура event'ов, возвращаемых из виджета:
{
…
details: {
event: 'Название события',
data: {Данные, приходящие с ним}
}
}События, всплывающие из виджета
Загрузка скрипта виджета (готовность к работе)
{
event: 'widgetLoaded',
data: {}
}Открытие виджета
{
event: 'open',
data: {}
}Закрытие виджета
{
event: 'close',
data: {}
}Авторизация пользователя
{
event: 'auth',
data: {
"user": {
"id": 4326,
"last_name": "Крылов",
"first_name": "Иван",
"middle_name": "Николаевич"
},
"deals": [
{
"id": 408,
"contract_number": "Д010/20",
"status": {
"id": 26,
"name": "Выданы ключи"
},
"room": {
"id": 1081,
"type_number_string": "Квартира №12",
"status": {
"id": 6,
"name": "Принято"
}
}
}
]
}
}Переход по странице внутри виджета
{
event: 'pageOpen',
data: {
url: '#/iflat/keys'
}
}Команды и действия по запросу
1. Запросить данные авторизованного пользователя из виджета, необходимо вызвать JS-функцию:window.iflatWidget.callAction('request-user-with-deals')Данные вернутся в ваш listener, который был создан по инструкции выше, событие event: 'auth'
2. Перейти внутри виджета на конкретную страницу (например, в карточку сделки на этап "Получение ключей")
window.iflatWidget.callAction('open-url', { url: '/deals/10656/inspection'})