Установка кабинета покупателя на свой сайт
Для размещения виджета личного кабинета покупателя на вашем сайте существует несколько сценариев:
- Готовый код для вставки со стандартной кнопкой входа - самый простой сценарий, подходит для быстрого запуска на любом сайте, в том числе используя одностраничные сайты на Tilda
- Готовый код + своя кнопка для открытия виджета - кнопка в вашем дизайне, по нажатию на которую открывается кабинет покупателя
- Встраивание виджета внутрь вашей страницы - режим, при котором пользователь открывает страницу вашего сайта и на ней открывается личный кабинет покупателя, отсутствует какое-либо всплывающее окно виджета.
- Частичная интеграция виджета в своем собственном кабинете на сайте - если у вас уже есть кабинет покупателя и пользователи входят в него под своим логином и паролем, вы можете использовать часть функционала от виджета "Базис Недвижимость", чтобы расширить его возможности. Например, только список сделок или только список обращений по гарантии.
Про возможности тесной интеграции с другими скриптами так же смотрите в статье Связь с внешними скриптами.
Все ваши виджето можно увидеть разделе панели управления Виджеты
Ниже разбирается каждый из этих сценариев по порядку.
1. Готовый код для вставки со стандартной кнопкой входа
Перейдите в раздел Виджеты https://iflat.io/panel/widgets
Добавьте новый виджет или откройте существующий.
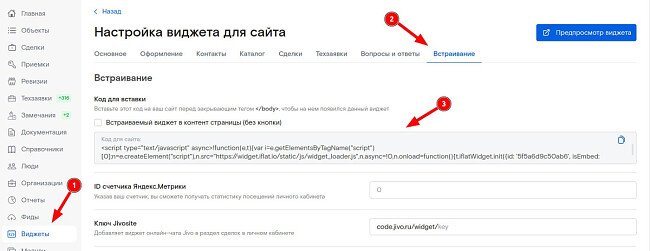
На вкладке "Встраивание" скопируйте код виджета и вставьте на свой сайт. После этого на сайте появится плавающая кнопка для входа в кабинета.
Установка завершена!
Если кнопка не появилась, проверьте, на вкладке "Основное", что статус виджета "Включен".
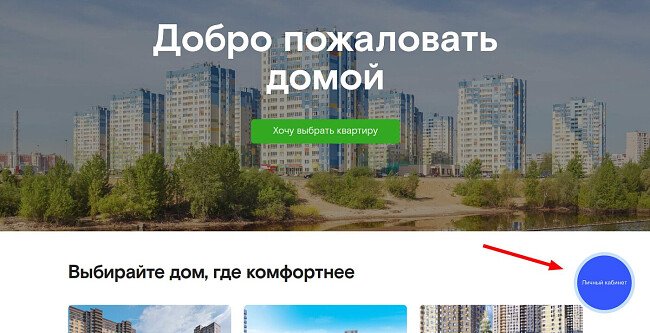
Как будет выглядеть стандартная кнопка (цвет, размер и текст можно изменить в настройках виджета на вкладке Оформление)
2. Готовый код для вставки + своя кнопка открытия виджета
Если на вашем сайте уже есть специальная кнопка или ссылка для открытия личного кабинета, вы можете повесить открытие виджета на нее.
Установка:
Установить виджет по инструкции из п.1
Добавить на свою кнопку код с JS-событием:
onclick="iflatWidget.show();return false;"
Код кнопки (ссылки) целиком будет выглядеть примерно так:
<button type="button" onclick="iflatWidget.show();return false;">Открыть кабинет</button>
После этого при клике по кнопке будет открываться виджет "Базис Недвижимость", так же, как это происходит по нажатию стандартной плавающей кнопки.
Скрытие стандартной кнопки
Поскольку в стандартной кнопке больше нет необходимости, ее можно скрыть. Для этого после кода виджета, который вы вставили на свой сайт в п.1, добавьте следующий блок стилей:
<style>
#iflat-button {
display: none;
}
</style>
3. Встраивание виджета внутрь вашей страницы
Данный сценарий подойдет в случае, если у вас есть специальная страница на сайте (или поддомен), на которой вы хотите показывать личный кабинет покупателя (или каталог объектов) по прямой ссылке, без каких-либо всплывающих окон
Установка
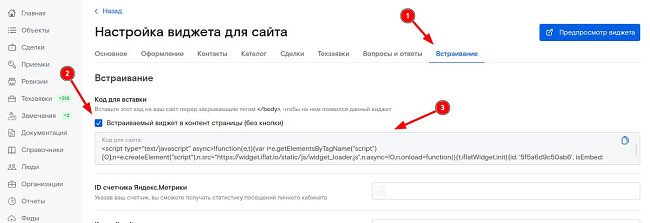
На вкладке "Встраивание", рядом с кодом для вставки, поставьте галочку "Встраиваемый виджет", а затем скопируйте код и вставьте его в код вашего сайта (или конкретной страницы, на которой будет открываться кабинет).
Далее, вам необходимо разместить на своей странице HTML-блок:
<div id="iflatWidget"></div>
Важно! В том месте страницы, где вы поставите этот блок, и будет открываться виджет.
На этом установка завершена. Теперь при открытии данной страницы вашего сайта на ней сразу появится личный кабинет.
Скрытие стандартной шапки внутри виджета
Если на вашей собственной странице уже есть "шапка" с логотипом и верхним меню, вам может потребоваться скрыть шапку внутри виджета, чтобы она не дублировалась.
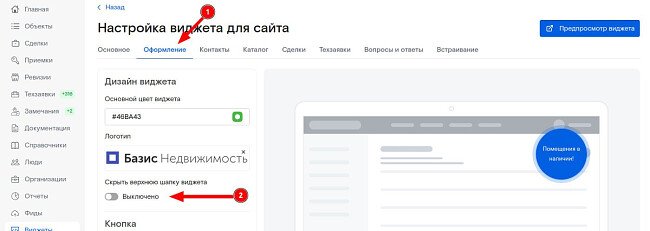
Для скрытия элементов перейдите в настройки виджета - вкладка Оформление, и отключите необходимые блоки интерфейса.
После этого внутри виджета скроется верхняя шапка, которая включает: Логотип, меню разделов, кнопки Вход и Выход из кабинета.
Обратите внимание, что в случае скрытия стандартной шапки вам нужно будет продумать переключение разделов внутри виджета и Выход из кабинета самостоятельно, со своей страницы. Сделать это можно через "Действия по требованию", подробнее об этом в статье Связь с внешними скриптами
4. Частичная интеграция виджета в своем собственном кабинете
Данный сценарий будет полезен для организации схемы, когда у вас уже есть свой собственный личный кабинет на сайте, в который уже заходят пользователи, и вы хотите расширить его функционал, например:
- Добавить автоматизированную запись на приемку квартир
- Прием гарантийных обращений
- Проведение обмена документами и их подписание с помощью ЭЦП с дольщиком в процессе оформления сделки
Установка
Данный сценарий наиболее сложен в установке и потребует разработки на вашей стороне.
Для работы потребуется:
- Установить виджет, согласно инструкции из п.3
- Организовать бесшовную авторизацию пользователей, чтобы они вводили логин и пароль от вашего кабинета один раз, и им не нужно было входить еще раз в виджете "Базис Недвижимость". Для этого вам необходимо разработать специальный обработчик, который будет принимать из "Базис Недвижимость" запрос на проверку пользователя по токену, а в ответ возвращать его данные. Подробнее об этом читайте в статье Бесшовная авторизация в виджете личного кабинета.
- Скрыть в настройках виджета лишние эелементы интерфейса
- Передавать внутрь виджета команды для перехода между страницами. Если по процессу необходимо открывать конкретные сделки, нужно будет предварительно по API получить id сделки в системе "Базис Недвижимость" и затем уже отправить в виджет команду перехода к ней, чтобы карточка открылась в виджете. Подробнее о командах в статье Связь с внешними скриптами
При желании вы также можете кастомизировать внутренние стили виджета, чтобы более близко подогнать его интерфейсы под дизайн вашей собственной страницы, подробнее о настройке внешнего вида в статье Кастомизация виджета личного кабинета